Gzip bir çeşit sıkıştırma algoritmasıdır. Web açısından baktığımızda gzip, özellikle HTML, CSS ve JS gibi metin tabanlı dosyalarda çok ciddi derecede sıkıştırma sağlayan bir sıkıştırma yöntemidir. Birçok web sunucusu ve güncel tüm tarayıcılar (ile web robotları) gzip sıkıştırmasını desteklemektedir.
Sıkıştırma Konusunda Anlaşmak
Siz bir web sayfasını açmak üzere tarayıcınıza tıkladığınızda, arkada bir çok şey olur. Bunlardan biri de, isteğin hangi formatta olacağına karar verilmesidir. Bir web sayfası açmaya çalıştığınızda tarayıcınız sizin için aşağıdakine benzer bir bilgi gönderir:
Burada gönderdiğiniz bilgilerden Accept: */* ve Accept-Encoding: gzip,deflate satırlarına dikkatinizi çekmek istiyorum. Accept, istemcinin (yani tarayıcınızın) kabul ettiği MIME (Multipurpose Internet Mail Extensions) tiplerini, Accept-Encoding ise kabul ettiği kodlama biçimlerini gösterir.
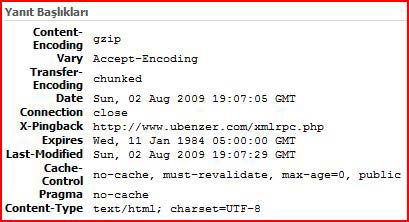
Tarayıcınız sizin adınıza gzip ve deflate algoritmaları ile sıkıştırılmış verileri kabul ettiğini gönderiyor. Karşıdaki sunucu da (eğer bu sıkıştırmayı destekliyorsa) size verileri sıkıştırarak gönderebilir. Sunucu, veri aktarımından önce aşağıdakine benzer bir bilgi gönderir:
Burada Content-Type ve Content-Encoding satırlarına dikkat etmenizi istiyorum. Content-Type ile dönen verinin MIME tipinin text/html olduğu ve bu dosyanın UTF-8 ile kodlandığı belirtilmiş ve ardından Content-Encoding ile de gelen verinin hangi algoritmayla sıkıştırıldığı gönderilmiştir.
Anlaştık Sanırım
Yukarıdaki kısımda görülebileceği üzere, tarayıcı hangi tipleri algılayabildiğini göndermiş, sunucu destekliyorsa cevabını bu algoritmalardan biriyle sıkıştırarak göndermiş ve fiber optik kablolar daha az veri taşıdığı için mutlu olmuşlardır. Siteniz daha hızlı açıldığından okurlarınızda kocaman bir gülümseme oluşurken, siz de ay sonunda bandwidth kullanımınızın azaldığını görünce onlara katılırsınız.
Ne Kadar Sıkıştırıyor?
Gzip, özellikle metinlerde etkili bir algoritmadır. Aynı zamanda sıkıştırma/açma hızı yüksek bir algoritma olduğundan sıkça tercih edilir. Ben veritabanı yedeklerimi sunucumdan gzip ile sıkıştırılmış olarak çekiyorum. 30 Megabaytlık bir veri tabanını (SQL, metin formatında) 7 MB’a sıkıştırdığını kendim biliyorum. Web’de CSS, HTML ve JavaScript dosyalarında bu kadar sık kullanışmasının nedeni de tam olarak bu performans. =)
Nasıl Aktifleştiririm?
Sunucunuzda gzip sıkıştırması kullanmak için pek çok yöntem vardır. Bu yazıda Apache ve uyumlu sunucular (mesela Litespeed) için, .htaccess dosyaları ile bu özelliği açmak anlatılacak.
Sitenizin kök klasöründeki .htaccess dosyasını açın. (Yoksa kendiniz yaratın.) Daha sonra gzip sıkıştırmasını açmak için bu dosyanın en üstüne aşağıdaki kodu kopyalayın ve dosyayı kaydedin.
SetOutputFilter DEFLATE
Bu kod, sitenizdeki js ve css uzantılı dosyalar için gzip sıkıştırmasını açacaktır. Yukarıdaki kodda neden php uzantısının neden olmadığını merak etmişsinizdir muhtemelen. Bu dosyaların çıktısı PHP ile dinamik olarak oluşturulduğu için, sıkıştırılması PHP da ile ayarlanır. Bununla ilgili bilgi almak için şuraya ışınlanabilirsiniz. PHP’de ob_gzhandler kullanımı artık tavsiye edilmemektedir.
Yukarıdaki kodu .htaccess dosyanıza ekledikten sonra 500 Internal Server Error hatası alıyorsanız ya da bir gariplik olduysa sunucnuzda mod_deflate veya
mod_ext_filter eklentisi yüklü olmayabilir. Bu durumda sıkıştırmayı (en azından benim anlattığım yöntemle) yapamazsınız. Hosting şirketinizin başının etini yemeniz şiddetle önerilir.
Daha da Gelmem
Dilerseniz aşağıdaki .htaccess kodlarını da ekleyerek sitenizde ufak birkaç iyileştirme daha yapabilirsiniz:
ExpiresActive On
ExpiresDefault A604800
Header append Cache-Control "public"
Bu kod, aksi belirtilmediği halde gönderilen bilginin tarayıcı tarafından ön belleğe atılmasını ve bir hafta geçerli olmasını sağlar. (Böylece fotoğraflar ve görseller her seferinde sunucunuzdan yüklenmek zorunda kalmaz.)
AddDefaultCharset UTF-8
DefaultLanguage tr-TR
Bu kod, belirtilen uzantılı dosyalar için aksi belirtilmediği halde varsayılan dilin Türkçe ve karakter kodlamasının UTF-8 olmasını sağlar. (Bunlar HTTP Header bilgileridir, HTML Head meta taglarını siz ayarlamalısınız. Tarayıcılar HTML Meta Charset ile HTTP Header Charset uyuşmadığı takdirde hangisini kullanacakları konusunda farklı tepkiler verirler.)
Bitirirken
Bugünlük bu kadar. İyi geceler efendim.









Gzip Sıkıştırması ile Sitenizi Hızlandırın 66 yorum aldı.
eyvallah saolun ama ben wordpress kullanıyorum bunun eklentisini indirip kurdum direk bir ayar gerektirmedi yani test ettim ama çalışmıyor. yüklü eklentide
Emre öyle yap.
direk ftp panele gir. oradaki dosyayı bul ve oraya koy.
oluyor.
elinize sağlık harika oldu gtmetrix ilk ölçümümde D-C olan sonuç bu uygulamadan sonra A-B oldu SÜPER.
işime yaradı güzel bilgi. teşekkür ederiz.
Faydalı bir yazı olmuş. Ama bana aspx lazım 🙂
Eline sağlık faydalı bir yazı ama bende olmuyor bir türlü
Merhabalar,
Öncelikle ellerine sağlık. PHP Ticaret sitemde kullandım vermiş olduğun GZİP için olan kodu. Gözle görülür bir değişim hissettim sayfa açılışı vb. ancak analiz yaptığımda yine GZİP kullanılmıyor diyor. .htaccess içerisine ekledim. Hata almadım sunucumda bahsettiğiniz eklentiler yüklü sanırım. Ancak belirttiğim gibi halen seo analizinde kullanılmıyor yazıyor :/
nerede yanlis yaptigimi bilmiyorum gzipi aktif edemedim bir turlu benim .htaccess dosyam su sekilde;
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
## Apache2 deflate support if available
##
## Important note: mod_headers is required for correct functioning across proxies.
##
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Olders Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
# Configure ETags
<FilesMatch "\.(jpg|jpeg|gif|png|mp3|flv|mov|avi|3pg|html|htm|swf|js|ico)$">
FileETag MTime Size
</FilesMatch>
‘de, da’ eki nasıl yazılır?
Almanya’da nasıl ehliyet aldım?
Almanya’dan kalıcı oturuma izni (niederlassungserlaubnis) nasıl alınır?
Harici monitör parlaklığı klavye ile nasıl değiştirilir?
Almanya’da nasıl ehliyet aldım?
Bir şirket neden uzaktan çalışmaya (remote working) izin verir?
-de -da eki ne zaman ayrı yazılır?
Almanya’ya gelmek için yapılan bürokratik işlemler