İçindekiler [göster]
Aşağıdaki kod parçası Internet Explorer 6’dan yeni çıkan beta Internet Explorer 9’a kadar tüm sürümleri çatırt diye çökertiyor:
<html><head>
<style type="text/css">
#a {
margin:0 10px 10px;
}
#b {
width:100%;
}
</style>
<title>IE Crasher</title>
</head>
<body>
<table><tr><td>
<div id="a">
<form id="b">
<input type="text" name="test"/>
</div>
</td><td width="1"></td></tr></table>
</body></html>
Yeni çıkan IE9’u bile mi?
Evet, onu da.
İnşallah betası bitip tam sürümü çıktığında bu sorunu çözerler. Ben denediğimde IE9 çökmedi, tam tersine kitlendi, sonsuz döngüye girdi, işlemci kullanımı %100 oldu, makine de kastı, fare imleci bile zor hareket etmeye başladı, CTRL + ALT + DEL’e zor yetiştim. =)
Macera Arayanlara: Kodun Çalışır Hali
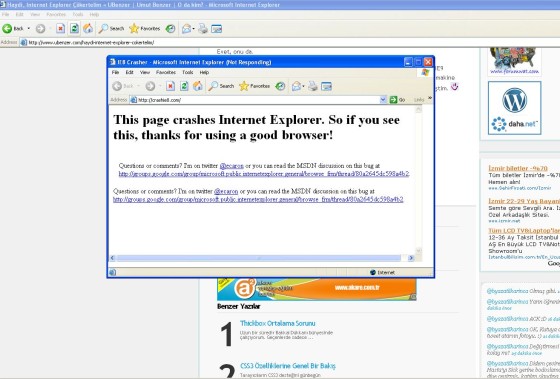
Aşağıdaki bağlantıya Internet Explorer ile tıklarsanız, tarayıcınız kitlenecektir.










Haydi, Internet Explorer Çökertelim 3 yorum aldı.
IE Tester ile deneyeyim dedim, bilgisayar kitlendi, işlemci kullanımı %100 oldu 🙂 Denenmiştir, tavsiye edilmez.
Beklendiği gibi bende de ie dondu ama işlemci %50'yi geçmedi.
Chrome da ise sonuç şaşırtıcı gibi :
http://i53.tinypic.com/6san9k.jpg
Opera ise başarıyla geçti testi 🙂
şaşırdım resmen, bende safariyi denedim başarıyla geçti oda…
‘de, da’ eki nasıl yazılır?
Almanya’da nasıl ehliyet aldım?
Berlin’de yaşayanların hayatını kolaylaştıracak 10 web sitesi
Nice Pic Hido
Almanya’da nasıl ehliyet aldım?
Bir şirket neden uzaktan çalışmaya (remote working) izin verir?
-de -da eki ne zaman ayrı yazılır?
Almanya’ya gelmek için yapılan bürokratik işlemler