 Tarayıcıların CSS3 desteğini günbegün artırması, CSS3’ün iyice önem kazanmasını sağladı. CSS3 sayesinde, web tasarımcıları daha önceden yapmak için bin takla attıkları kenar yuvarlama, gölge ekleme gibi şeyleri artık birkaç kod parçasıyla yapabiliyor. Getirdiği yeni tasarım olanaklarıyla çok daha yaratıcı ve şık siteler oluşturulmasına olanak sağlıyor.
Tarayıcıların CSS3 desteğini günbegün artırması, CSS3’ün iyice önem kazanmasını sağladı. CSS3 sayesinde, web tasarımcıları daha önceden yapmak için bin takla attıkları kenar yuvarlama, gölge ekleme gibi şeyleri artık birkaç kod parçasıyla yapabiliyor. Getirdiği yeni tasarım olanaklarıyla çok daha yaratıcı ve şık siteler oluşturulmasına olanak sağlıyor.
Tabi CSS3 sadece bunlarla sınırlı değil. Aslında neyle sınırlı, ben de tam bilmiyorum. =)
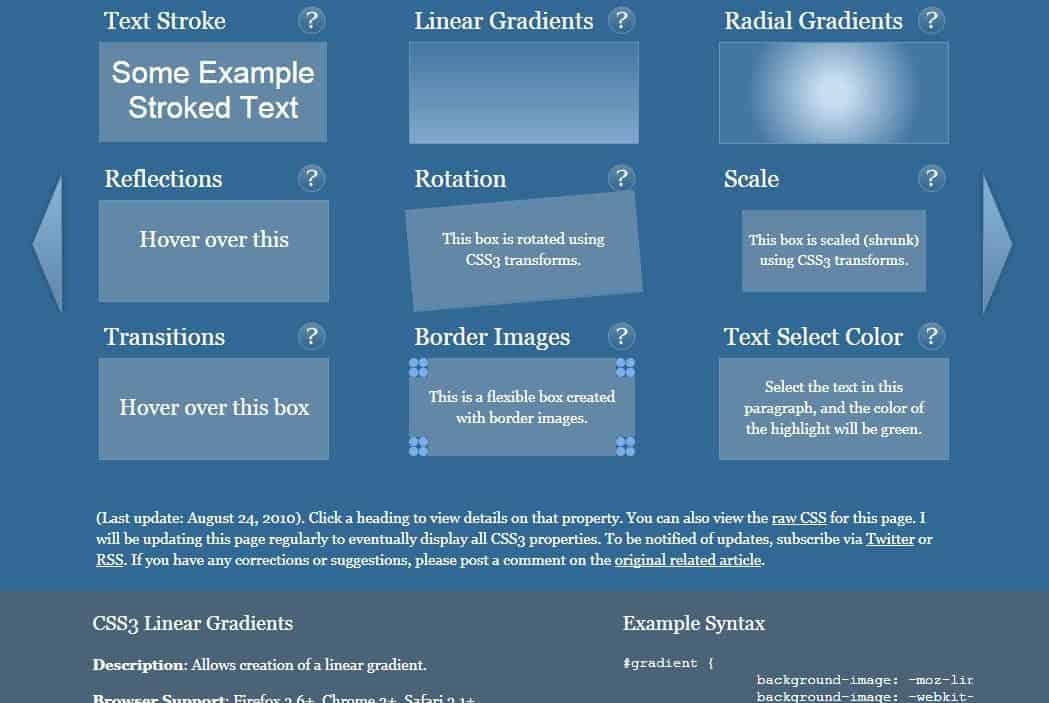
Impressivewebs tarafından yayınlanan CSS3 Click Chart, CSS3 ile gelen özellikleri bir bakışta görmemize olanak sağlayan güzel bir araç.
Bu araç sayesinde bir CSS3 özelliğinin kod örneğini alabiliyor, bu CSS3 özelliğinin hangi tarayıcılar tarafından desteklendiğini görebiliyoruz. Eğer tarayıcımız bu CSS3 özelliğini destekliyorsa CSS3 özelliğinin kendisini de görebiliyoruz. =)
Henüz Internet Explorer 9 Beta siteye eklenmediğinden tarayıcı uyumluluk listesi biraz eski olsa da, kesinlikle ama kesinlikle işe yarayacak bir çalışma.
Gezerken IE9, Chrome veya Firefox kullandığınızdan emin olun.
Bitirirken
Bu araçtan haberim olmasını sağlayan Hamdi Yaman’a teşekkürlerimi sunuyorum.








CSS3 Özelliklerine Genel Bir Bakış bir yorum aldı.
Tam "Allah'ın cezası IE her zamanki gibi bu olayı da tam anlamıyla desteklemeyeceği için oturaklı bir standart haline gelmeyecek ve yine 'if ie' gibi mevzulara başvurmak zorunda kalacağız" diyecektim ki IE9'un desteklediğini yazmışsın 🙂 Gerçi ben yine de insanların hala ve ısrarla IE6 kullanmaya devam ettiklerini göz önünde bulundurunca CSS3'ün bi3-5 sene daha bize bir faydası olmayacağını düşünüyorum.
‘de, da’ eki nasıl yazılır?
Almanya’dan kalıcı oturuma izni (niederlassungserlaubnis) nasıl alınır?
Ehliyet Macerası: Direksiyon Sınavı
Almanya’da nasıl ehliyet aldım?
Almanya’da nasıl ehliyet aldım?
Bir şirket neden uzaktan çalışmaya (remote working) izin verir?
-de -da eki ne zaman ayrı yazılır?
Almanya’ya gelmek için yapılan bürokratik işlemler